Wir haben die jährlich stattfindende WeAreDevelopers Konferenz in Berlin besucht und dort viele spannende Beiträge rund um das Thema Software-Entwicklung gehört.
Vielversprechende JavaScript Frameworks: Lit, Astro und Qwik

Besonders interessant fand ich die Beiträge zu neuen JavaScript Frameworks, insbesondere zu Lit, Astro und Qwik. Es gibt bereits unzählige JavaScript Frameworks und nahezu täglich kommt ein neues dazu. Braucht es also wirklich noch mehr neue Frameworks? Was Lit, Astro und Qwik im Vergleich zu existierenden JavaScript Frameworks besonders macht, zeigen wir euch in diesem Blogbeitrag.
Lit
Ein spannendes Framework im Bereich der Webentwicklung ist Lit. Dieses Framework wurde speziell zur Erstellung von nativen Webkomponenten entwickelt. Was Lit besonders auszeichnet, ist der geringe Footprint der erzeugten Webkomponenten, der sich auf ungefähr 5 KB beläuft. Dies, und die Tatsache, dass Web Components Framework übergreifend genutzt werden können, macht Lit zu einem guten Kandidaten um generische Komponenten oder Component-Libraries zu entwickeln.
Ein Code Beispiel, wie kompakt der Code für eine Komponente sein kann:
import { html, css, LitElement } from 'lit';
import { customElement, property } from 'lit/decorators.js';
@customElement('simple-greeting')
export class SimpleGreeting extends LitElement {
static styles = css`
p {
color: blue;
}
`;
@property()
name = 'Somebody';
render() {
return html`<p>Hello, ${this.name}!</p>`;
}
}
Ein herausragendes Merkmal von Lit ist das Konzept der “Instant Updates”. Hierbei werden nur die interaktiven UI-Elemente aktualisiert, die sich tatsächlich geändert haben. Anders als bei den meisten anderen JavaScript Frameworks, die den Browser State in einem virtuellen Dom-Tree verwalten, aktualisiert Lit die dynamischen Dom-Elemente direkt und spart dadurch den teuren Vergleich zwischen virtuellem und realem Dom-Tree. Dies reduziert die Notwendigkeit für umfangreiche Aktualisierungen und verbessert die Performance der Anwendung. Zum Rendern von HTML verwendet Lit tagged Templates, was wenig Boilerplate erfordert. Diese Funktionen erlauben es, Funktionsnamen direkt vor das Template Literal zu schreiben, was die Lesbarkeit und Struktur des Codes verbessert.
function uppercase(strings, ...substitutions) {
const formattedStrings = strings.reduce((acc, string, index) => {
const substitution = substitutions[index];
return [...acc, string, substitution];
}, []);
return formattedStrings.join('');
}
const firstName = 'John';
const lastName = 'Doe';
console.log(uppercase`Hello, ${firstName} ${lastName}`); // 'Hello, JOHN DOE'
Die API von Lit ist bewusst low-level und eng mit den Web-APIs verknüpft, was eine enge Integration in bestehende Web-Technologien ermöglicht. Es profitiert von Funktionen wie nativen Web-Event-Optionen und entwickelt sich parallel zur Webentwicklung zügig weiter.
Ein Blick in die Zukunft von Lit verspricht noch mehr spannende Entwicklungen. Geplante Erweiterungen umfassen beispielsweise serverseitiges Rendering (SSR), verbessertes Testing, sowie Hilfsmittel zur Integration in React Anwendungen. Lit bietet somit eine vielversprechende Grundlage für die Entwicklung moderner Webanwendungen mit hoher Effizienz und Performance. Ob Lit zukünftig aus den Kinderschuhen herauswächst, um mit den großen Frameworks zu konkurrieren, bleibt abzuwarten.
Astro
Astro ist ein bemerkenswertes Framework, welches sich insbesondere für Websites mit statischem Content eignet. Was es zu einer vielversprechenden Wahl für die Webentwicklung macht.
Es zeichnet sich durch mehrere innovative Merkmale aus: Standardmäßig liefert Astro nur HTML5 aus und lädt JavaScript nur dort, wo es notwendig ist. Dadurch sind initiale Seitenaufrufe extrem schnell, was Astro ideal für statische Inhalte macht.
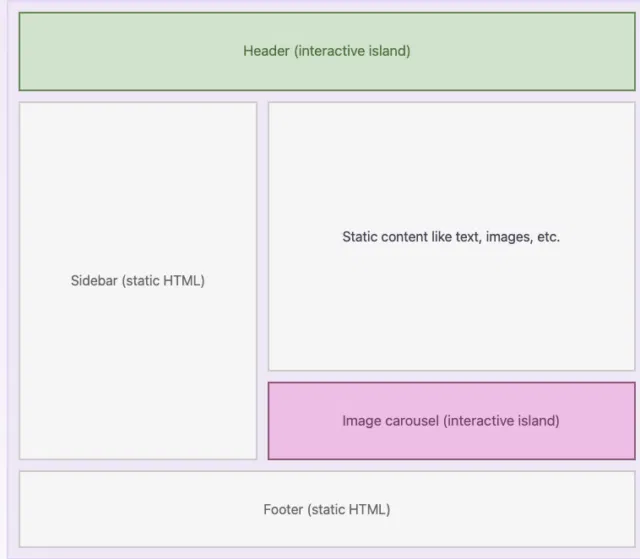
Astro nutzt das Konzept der “Partial Hydration”. Das ermöglicht Interaktivität durch gezieltes Hinzufügen von clientseitigem JavaScript dort einzuführen, wo es erforderlich ist. Außerdem erlaubt die partielle Hydration dem Entwickler zu bestimmen, welche Aspekte zu welchem Zeitpunkt geladen werden. Astro nennt dieses Konzept “Islands of Interactivity”.

Entwicklern stehen verschiedene Direktiven zur Verfügung, um genau zu steuern, wann das JavaScript für eine Komponente beim Client geladen werden soll. Beispielsweise:
client:load→ lädt den JavaScript code beim initialen Laden der Seite und hat somit Einfluss auf die initiale Ladezeit und die Time-to-Interactiveclient:idle→ lädt wenn der Browser inaktiv und nicht blockiert istclient:visible→ lädt das JavaScript für eine Komponente, sobald diese im Viewport sichtbar wird
Der Titel des Vortrags über Astro lautete: “Astro – A Framework to Rule Them All”. Das bezieht sich auf die Besonderheit, dass das Astro Framework-agnostisch ist. Es ist kompatibel mit Komponenten aller aktuellen JavaScript Frameworks, sodass der Entwickler entscheiden kann, ob er seine Komponenten in React, Vue, Svelte oder einem anderen Framework schreiben möchte. Zusätzlich kann der Content für z.B. Blogs und Dokumentationen in Markdown geschrieben werden. Das ist besonders nützlich, da es für Content-lastige Seiten geeignet ist und dieser schnell ausgetauscht werden kann.
Für die Entwickler, die gerne etwas Starthilfe haben möchten, bietet Astro auf ihrer Website eine Auswahl von Template-Projekten. Im Vortrag haben wir gesehen, wie man mit Hilfe eines solchen Templates innerhalb von 5 Minuten einen Blog erstellen kann. Im Anschluss an die Konferenz habe ich versucht, eine statische WordPress-Seite zu Astro zu migrieren und war ebenfalls begeistert, wie schnell und einfach das war.
Insgesamt zeichnet sich Astro durch die Kombination aus schneller Ladezeit, interaktiven Inseln und dem Einsatz von Komponenten, die in anderen Frameworks geschrieben sein können, aus.
Qwik
Genau wie Astro vermeidet Qwik ebenfalls unnötiges JavaScript zum Client zu schicken. Anders als Astro, ist Qwik aber durchaus für die Entwicklung von Web-Apps geeignet und nicht ausschließlich für Content-Seiten. Der Vortrag hatte den Titel “Qwik: Making sure that easy is same as performant” und hat das Konzept von “resumables” vorgestellt.
Dem Titel kann man zwei wichtige Punkte entnehmen: die einfache Benutzung und die hohe Performance. Die einfache Benutzung des Frameworks ist schnell erklärt: Qwik basiert auf React und wirbt mit dem Slogan “You know React? – You know Qwik!”. Nach der Konferenz habe ich angefangen, an einem eigenen kleinen Projekt mit Qwik zu arbeiten und kann bestätigen, dass Qwik einfach zu benutzen ist und herausragende Performance liefert.
Das Framework verspricht, dass man mit ihm “Instant Apps” entwickeln kann — also Apps, die sofort interaktiv sind und keine Hydration benötigen. Ermöglicht wird das durch “Resumable” und “Lazy Loading”, wozu initial nur ein kleines JavaScript Bundle zum Client geschickt werden muss.”

Resumable ist ein neues Konzept, das es bisher in noch keinem JavaScript Framework gibt. Hierbei kann eine Anwendung serialisiert werden und benötigt nicht von Anfang an den gesamten JavaScript-Code. Stattdessen wird nur das geladen, was gerade benötigt wird. Im Vergleich zur traditionellen “Hydration”-Methode, bei der serverseitig gerenderte Anwendungen auf dem Client wieder aufgebaut werden müssen, hebt sich die resumable Herangehensweise deutlich ab.
Bei einer Server-seitigen (SSR/SSG) Anwendung auf einem Client müssen herkömmliche Frameworks drei wichtige Informationen wiederherstellen: Event-Listener, um die Interaktivität der Anwendung zu ermöglichen, einen internen Komponentenbaum, der die Struktur der Anwendung repräsentiert, und den Anwendungsstatus, inklusive Daten, die vom Server abgerufen oder in einem Store gespeichert wurden. Dieser Prozess, bekannt als Hydration, ist jedoch teuer, da sämtliche Komponenten zu Beginn heruntergeladen und anschließend ausgeführt werden müssen, um die Anwendung wiederherzustellen.
Im Gegensatz dazu bedeutet Resumable, dass Informationen über die Event-Listener während der serverseitigen Generierung (SSR/SSG) gesammelt und in HTML serialisiert werden. Statt für jedes DOM-Element einen individuellen Listener einzurichten, verwendet Qwik einen globalen Listener. Der HTML-Code enthält eine URL zu den benötigten Code-Chunks sowie den Symbolnamen, der bei Bedarf geladen und ausgeführt wird. Ähnlich werden Komponentenbaum-Informationen während des serverseitigen Renderns (SSR/SSG) erfasst und ins HTML serialisiert. Dadurch kann die Hierarchie der Komponenten wiederhergestellt werden, ohne dass die Komponenten bereits geladen sein müssen.
Dieses aufstrebende Konzept der Resumability wird voraussichtlich in den kommenden Jahren auch andere Frameworks beeinflussen und zu einer spannenden Neugestaltung der Art und Weise führen, wie Webanwendungen entwickelt werden. Das macht es für uns zu dem interessantesten Framework von den dreien.
Fazit
Die Auswahl des richtigen Frameworks bildet den Grundstein für die Entwicklung hochwertiger Webanwendungen. In diesem Zusammenhang stecken die präsentierten Frameworks zwar teilweise noch in ihren Kinderschuhen, doch ihr Potenzial für zukünftige Entwicklungen ist nicht zu übersehen.
Ihr Beitrag zur modernen Webentwicklung könnte bedeutsam sein, da sie frische Perspektiven und Techniken in die Web-Landschaft bringen. Es lohnt sich also, den Fortschritt dieser aufstrebenden Frameworks genau im Auge zu behalten und zu beobachten, wie sie die Art und Weise, wie Webanwendungen entwickelt werden, verändern können.

Johannes Häuser
Software Engineer